在解點選menu要變底色的bug的時候,
找到過去網頁用的方法,
若要使用iframe裡面的javascript
假設網頁中有這樣的一個iframe
< iframe name ="aframe" src=".../baba.htm">
假設baba.htm中有一個function ccc
我們要使用這個iframe網頁中的ccc function只要這樣寫:
aframe.ccc();
2010年4月27日
2010年4月20日
[jQuery]用toggle()控制多個tr標籤在chrome中的bug
因為要寫一個欄位會自動隱藏、顯示的menu,所以我使用jQuery的toggle()來控制<tr>標籤,
程式碼如下:
$(".bmenu").click(function(){
$(this).parent().next().children("tr").toggle(300);
只有單一欄位的時候沒有發現問題:| head |
| context |
當欄位有兩個或兩個以上的時候,在chrome broswer中,<tbody>不知道為什麼會不斷的變大
| head |
| context1 |
| context2 |
若是直接控制<tbody>本身就不會有這樣的問題,
| head |
| context1 |
| context2 |
2010年4月16日
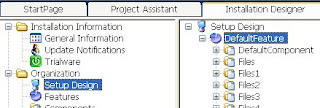
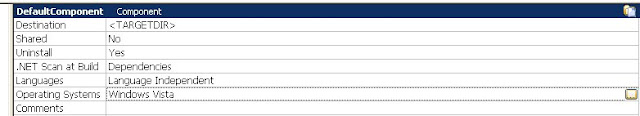
[InstallShield]在不同的OS version中安裝不同的檔案
2010年4月15日
[jQuery]在jQuery的function中使用變數名稱
最近在研究jQuery,因為正好要移動網頁上的button位置,
因此順便把原本網頁又雜又亂的javascript用jQuery改寫,
動到的部分有3個function,改寫完之後,整個網頁小了1K,
但就效能來說,應該算是好很多,因為for fuction還有一堆的if else整個抽掉了。
再改寫過程中發現了一個蠻蠢的問題,因為使用$('.class:gt(5)')這個方法,
5需要動態的變動,當下不知道要怎麼在裡面使用變數,
最後參考了其他plug-in的寫法,才發現很簡單。
只要這樣寫:
var index;
$(.class:gt(' + index + '))
就解決了
所以也可以運用在其他的function上
因此順便把原本網頁又雜又亂的javascript用jQuery改寫,
動到的部分有3個function,改寫完之後,整個網頁小了1K,
但就效能來說,應該算是好很多,因為for fuction還有一堆的if else整個抽掉了。
再改寫過程中發現了一個蠻蠢的問題,因為使用$('.class:gt(5)')這個方法,
5需要動態的變動,當下不知道要怎麼在裡面使用變數,
最後參考了其他plug-in的寫法,才發現很簡單。
只要這樣寫:
var index;
$(.class:gt(' + index + '))
就解決了
所以也可以運用在其他的function上
訂閱:
文章 (Atom)