Control 類別的屬性
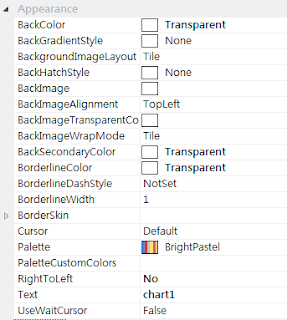
Appearance
| BackColor |
| Control物件的背景顏色 |
| BackGradientStyle |
| 背景漸層的方向,可以設定BackColor和BackSecondaryColor為漸層的兩種色彩 |
| BackgroundImageLayout |
| 背景圖片的樣式,設定BackImage時才有效 |
| BackHatchStyle |
| 以BackColor作為底,BackSecondaryColor為線,可以選擇不同的BackHatchStyle繪製不同的線條樣式作為背景 |
| BackImage |
| 設定背景圖片 |
| BackImageAlignment |
| 背景圖片的對齊方式 |
| BackImageTransparentColor |
| 指定某個顏色,背景圖片中的這個顏色會變成透明的 |
| BackImageWrapMode |
| 指定背景圖片的排版方式 |
| BackSecondaryColor |
| 指定次要被景色 |
| BoderlineColor |
| 指定邊框的顏色 |
| BoderlineDashStyle |
| 指定邊框的樣式 |
| BoderlineWidth |
| 指定邊框的寬度 |
| BorderSkin |
| 這個項目內,可以指定邊框的樣式 |
| Cursor |
| 可以指定一種滑鼠指標的樣式 當滑鼠移到這個物件上方的時候,滑鼠指標會變成指定的樣式 |
| Palette |
| 指定圖表內容中的顏色 |
| PaletteCustomColors |
| 可選擇多個顏色自行建造新的Palette |
| RightToLeft |
| RightToLeft 屬性是用於語言由右至左書寫 (例如希伯萊文或阿拉伯文) 的國際性應用程式。這個屬性設定為 RightToLeft.Yes 時,包含文字的控制項項目會由右至左顯示。 |
| Text |
| |
| UseWaitCursor |
| 指定是否要使用等待的游標 |